レッスン 03
レッスンの目標⌗
自己紹介を書いて、世の中に公開してみよう。
勉強すること⌗
GitHubというオンラインのソースコード管理ツールのアカウントを作って、自分の自己紹介の文書をそこにコミットします(アップロードします)。ソースコード管理は開発者としてとても大事な作業です。最初は難しいけど、ちょっとずつ慣れましょう。
手順① GitHubアカウント取得⌗
-
まずは、ユーザ名を考えましょう。例えば、あなたの名前がyumiなら、ユーザ名を
mcc-yumiにしましょう。最初のmccはMiura Computer Clubの頭文字ね!他のみんなとかぶらないようにしましょう。 -
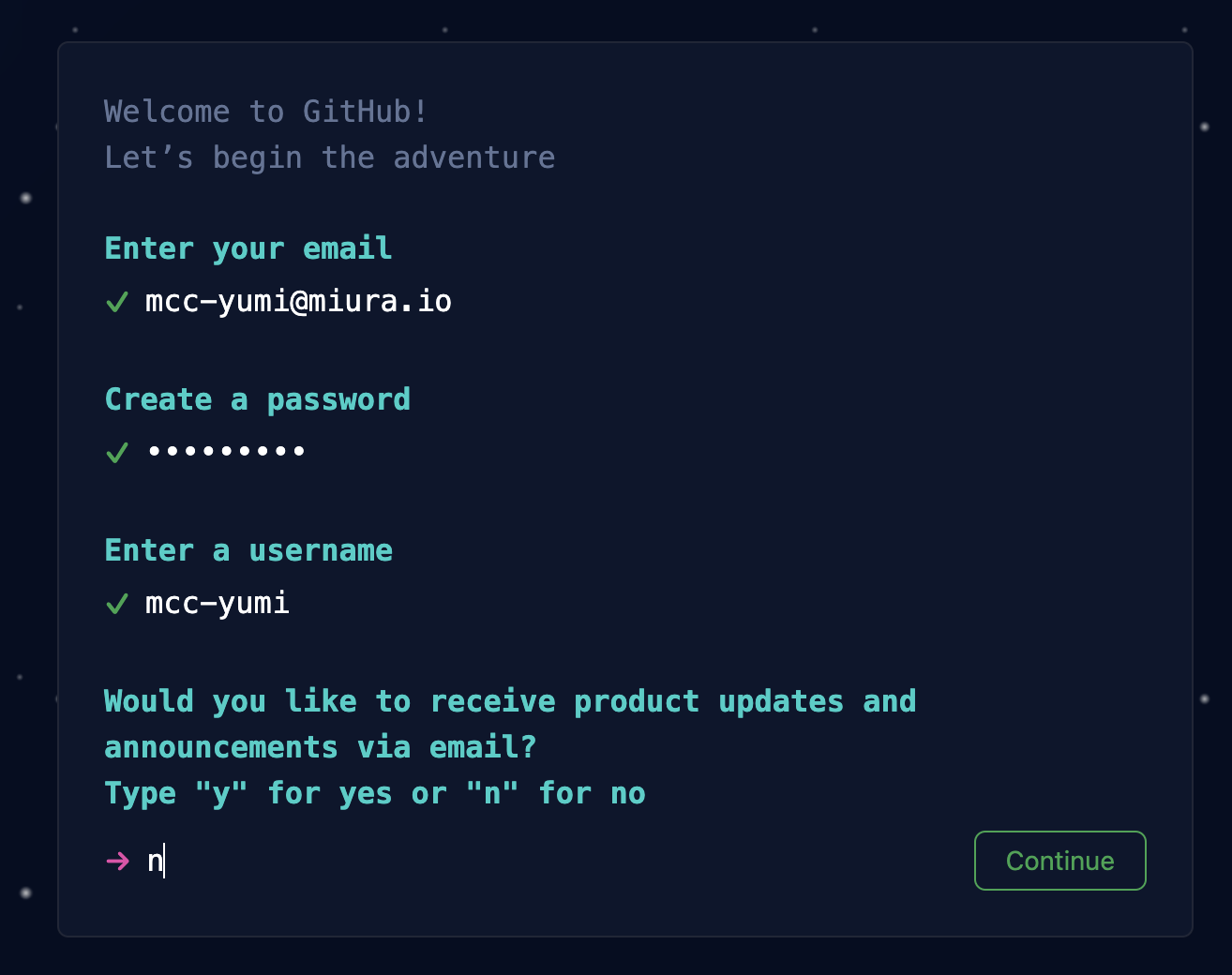
ユーザ名@miura.ioのメールアドレス用いて、https://github.com/signup でアカウントを作ってみましょう。例えば、mcc-yumi@miura.io。写真のように入力します。 |
| -
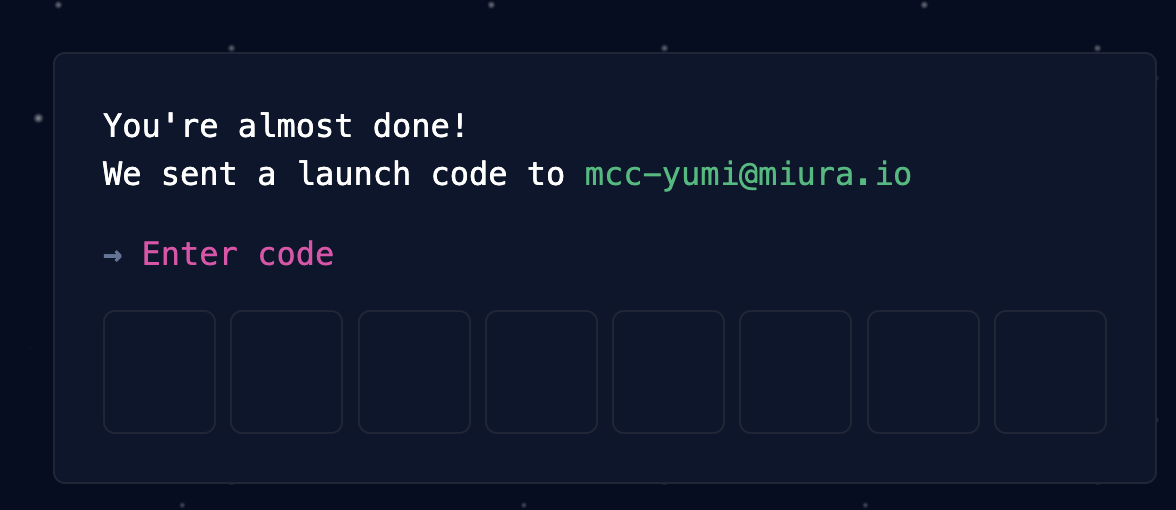
確認のメールはマイケルに届く設定になっているので、この下の画面まで行けたら、マイケルに聞いてください。

-
サインアップが終わったら、マイケルにアカウント名を言ってください。パスワードは自分でメモってね!マイケルがあなたのアカウントに三浦コンピュータクラブのソースコードの管理に使っているレポジトリーに書き込みの権限を設定します。
手順② mcc1のレポジトリーを自分のパソコンに同期する⌗
- mcc1(三浦コンピュータクラブの一番のレポジトリ)は公開しているので、クローン(コピー)するためには実はアカウントは要りません。下記のコマンド一つでできます。アカウントは後ほど、コミット(登録)するときに使います。コマンドを打つためには、ターミナルを開きます。ターミナルはパソコンに対してコマンドを打ち込むための入り口です。
git clone https://github.com/hypotize/mcc1
- 三浦コンピュータクラブのウェブサイトはhugoというウェブサイトをつくるためのフレームワーク(枠組み)を使っていて、レイアウトは今はterminalというテーマを使っています。そのテーマは別の場所にGitHubで公開していて、インストールする必要があります。そのターミナルも下記のコマンドで入れます。
git clone https://github.com/panr/hugo-theme-terminal.git themes/terminal
- これでウェブサイトのコピーが自分のパソコンでできました。そのディレクトリに入りましょう。
cd mcc1
- クラブのパソコンなら、hugoがインストールされてるので、下記のコマンドでウェブサイトを実行できます。新しいターミナルを開いて、やってみましょう。
cd mcc1
hugo server -t terminal
インタネットで公開しているサイトは https://miura.io/でアクセスしますが、自分のパソコンでで動いているウェブサイトはこのアドレスでアクセスします: http://localhost:1313/。
手順③ 自己紹介を書いてみましょう⌗
三浦コンピュータクラブのウェブサイトの内容はいくつかのフォルダーに分けています。メンバーの自己紹介はcontent/membersのディレクトリにあります。そこに移動しましょうか。
cd content/members
自分が今どのディレクトリにいるのか分からないなら、下記のコマンドで教えてもらいましょう。
pwd
また、..は一個上のディレクトリを指します。今はmcc1/content/membersにいたいので、打たないでね。
cd ..
自己紹介はみんな似た形にしたいので、テンプレートを用意しました。テンプレートをコピーして、自分で書き込みましょう。HugoのウェブサイトはHTMLという言語で公開されますが、記述するのはマークダウンです。コピーのコマンドはこれですが、mcc-yumi.mdではなく、自分のユーザ名.mdにしてくださいね。mdはマークダウンを指すファイル拡張子です。
cp template.md mcc-yumi.md
ここまで長い道のりでしたが、やっと自分のプロファイルを編集できるところまできました。マークダウンはただのテキストですので、テキストエディターを使って編集します。ターミナルではなく、GUI(ウィンドウ)でそのファイルが入っているフォルダーを開きたいので、自分の使っているパソコンにあったコマンドを実行してみてください。
start .
open .
xdg-open .
GUI上でディレクトリが開いたら、そこに入っている自分の名前の.mdファイルを右クリックして、テキスト編集ツールで編集してみましょう。編集が終わったら、保存しましょう。まだhugoが動いている場合、ファイルを保存した瞬間で、http://localhost:1313/で見えるウェブサイトは更新されます。自分の自己紹介が足されたかを見てみましょう。
手順④ 書いた自己紹介をcommitしましょう。⌗
ここからはちょっと難しいので、分からないところは聞きながらやりましょう。
まずは、ファイルが変わったかを確認します。
git status
このコマンドの結果がこのような感じで表示されるはずです。出力結果には自分が編集したファイルがあれば、OKです。
mcashen@silver mcc1 % git status
On branch master
Your branch is up to date with 'origin/master'.
Untracked files:
(use "git add <file>..." to include in what will be committed)
content/members/mcc-yumi.md
no changes added to commit (use "git add" and/or "git commit -a")
mcashen@silver mcc1 %
つぎにその編集したファイルをソースコードのトラッキング対象に追加します。
git add mcc-yumi.md
コマンドが成功したら、何も出力がありません。でもgit statusと打つと、そのコマンドの出力が変わって、自分のファイルがソースコードのトラッキング対象になったことがわかります。
mcashen@silver members % git status
On branch master
Your branch is up to date with 'origin/master'.
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
new file: mcc-yumi.md
mcashen@silver members %
次にソースコードに足されたファイルをコミット(登録)します。
git commit -m 'adding self intro'
-mはコマンドのパラメーター、' 'の中にはコミットのときのメッセージを指定します。変えてもいいし、そのままでもOKです。英語でも日本語でも何語でもいいですが、必ず何かを書かなくちゃいけないです。変更内容を短く記述するのが通例です。
コミットが成功したら、最後は自分のパソコンからGitHubのサーバーにアップします。Git用語ではPushといいます。Pushするには、githubのユーザアカウントとhttps://github.com/settings/tokensから発行できるトークンが必要です。
git push
これでめでたく、自己紹介の内容がアップされました。すぐにウェブサイトには公開されませんが、マイケルが公開の手続きをすれば、されます。